
Designers today aren’t just creators—they’re directors. You don’t need to animate every scene or light every frame, but you better know how it all comes together. In this world, AI is your crew: fast, capable, tireless. This guide is your backstage pass to using AI like a production team that helps you gather scripts (requirements), rehearse ideas (ideation), build sets (designing), pitch the vision (selling), and ship the film (handover). You still hold the megaphone. The final cut? That’s all you.
A letter from a fellow designer navigating the same chaos as you
Let me guess: your day starts with a foggy brief, a Slack ping from the PM saying, “Need this by EOD,” and a Figma file staring back at you like a blinking cursor on a blank page. You scroll through Behance for inspiration, open Notion to piece together your notes, and then wonder—when do I actually get to design?
I’ve been there.
But things are changing. AI isn’t just a buzzword anymore—it’s the new teammate who never sleeps, never forgets, and doesn’t mind doing the boring stuff.
So let’s talk about how you, a designer—whether you’re just getting started or five years into pushing pixels—can use AI to work smarter, faster, and with way less hair-pulling.
🧩 Stage 1: Requirement Gathering – Turn chaos into clarity

Imagine this: you just got out of a 40-minute call with stakeholders. They talked about “synergies,” “leveraging brand moments,” and “making it pop.” Cool.
Instead of playing back the call three times or frantically typing notes during it, you use a tool like Otter.ai or Fireflies. AI transcribes the call or meeting, summarizes it, and even highlights action points. Suddenly, your messy call is a clean, structured brief.
Now, you copy-paste that summary into ChatGPT and ask, “Does this align with the product’s overall user goal?” AI will help you cross-check if the ask even makes sense within the product’s logic or if it’s just someone’s random Friday idea. Study it & validate it, if doesn’t make sense give your version and fix it and explain your way of thinking and ask it to remember for next session.
Need competitor benchmarks? AI pulls up similar features from 5 top apps in 30 seconds flat.
Creating personas? Instead of inventing Susan the “tech-savvy millennial,” you input audience insights, and AI gives you real user persona drafts with pain points, habits, and motivations.
You’re no longer playing catch-up—you’re running the room.
✅ Stage 1 Recap – Use AI to:
- Record and summarize stakeholder meetings
- Validate whether the requirement fits the product
- Auto-pull competitor feature analysis
- Create personas instantly
- Maintain clear documentation of every decision and input
📘 Document This Stage: Keep a Notion or Confluence page updated with summaries, personas, benchmarks, and validated notes. This becomes your North Star.
💡 Stage 2: Ideating – More sparks, fewer stalls

By this point, you’ve already made sense of the chaos from Stage 1. You’ve listened, questioned, and developed your own understanding of what’s needed—and more importantly, why it’s needed.
Now comes the part where you shape that understanding into real ideas.
Ideation isn’t about throwing random prompts at AI and calling it a day. It’s about using your judgment to set the stage—then bringing AI in as a thought partner.
Let’s say you’re designing a referral feature for a fitness app. You already have a mental model of how it should feel and function. You then ask AI:
“Here’s what I’m thinking—what flows, edge cases, or user concerns might I be missing?”
Instead of generating your thinking, AI now helps expand and refine it.
You’ve got the creative lead—AI’s just holding the flashlight.
Want user stories to support your thought process? Let AI help you phrase and structure them, but you define the core logic.
Want to validate your assumptions? Ask AI to challenge your flow against different user types or accessibility needs.
Need to roughly scope timelines? AI can assist based on your screen count or complexity, but you’re the one drawing the line between realistic and rushed.
While you shape the solution, AI quietly documents it—updating your requirement logs, organizing ideas, and making sure nothing falls through the cracks.
Sure, you could just dump the Stage 1 data into ChatGPT and say, “Give me flows, personas, and user stories.” But let me be real with you: if that’s your entire design process, you’re not a designer—you’re just good at prompts. AI might give you something, but it won’t have your point of view, your empathy, or the why behind your choices.
A designer navigates. A designer questions. A designer leads.
AI just follows your direction.
✅ Stage 2 Recap – Use AI to:
- Brainstorm features, flows, and edge cases
- Generate user stories fast
- Validate flows with personas or product logic
- Estimate timeline effort based on screen complexity
- Update documentation with current ideation stage
📘 Document This Stage: Log key ideas, rejected options (and why), validated flows, and user stories. Update your brief doc with every ideation checkpoint.
✍️ Stage 3: Designing – Less time pushing pixels, more time crafting magic
This is where the rubber meets the road—and AI shines in the background.
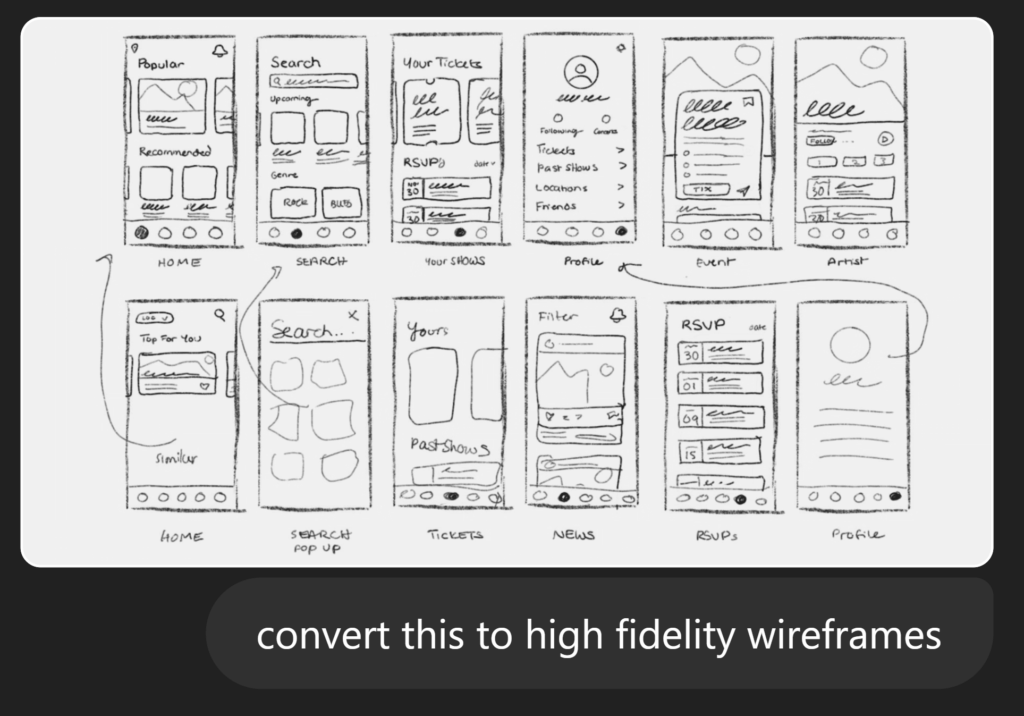
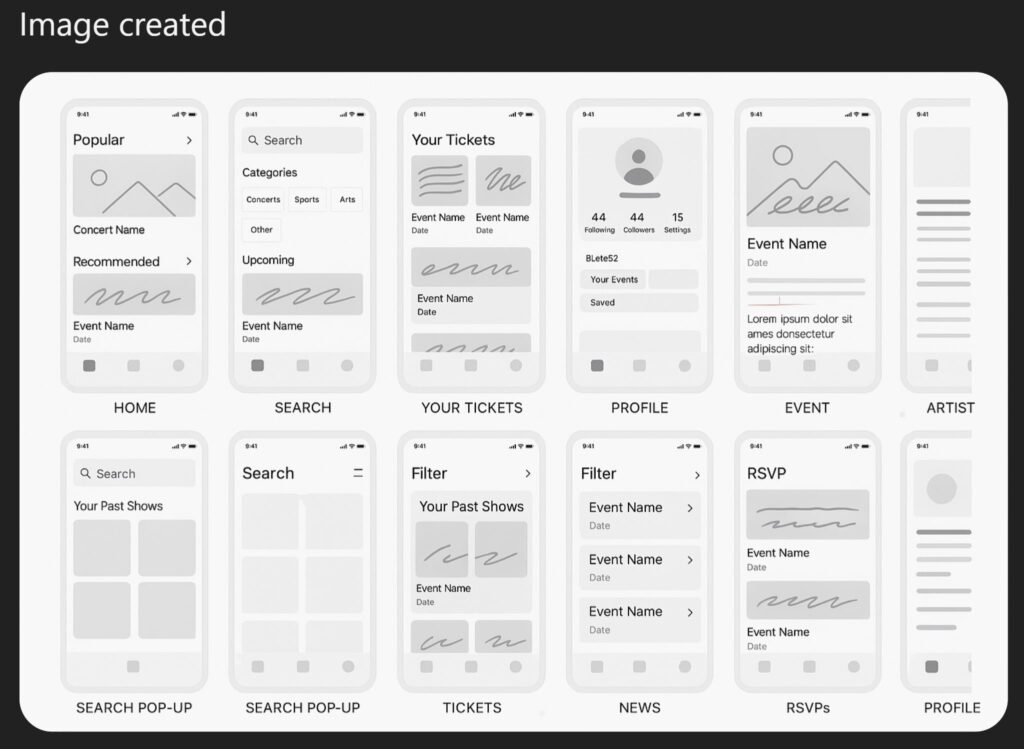
Start with wireframes. Ask AI to list all the screens needed based on your flow. It’ll spit out a checklist faster than your PM can say “low-hanging fruit.”
Got a rough sketch? Use plugins like Galileo or Magician to turn low-fi wireframes into slick UI concepts. You don’t have to waste time wondering, “Should this button be rounded?” AI gives you a starting point.
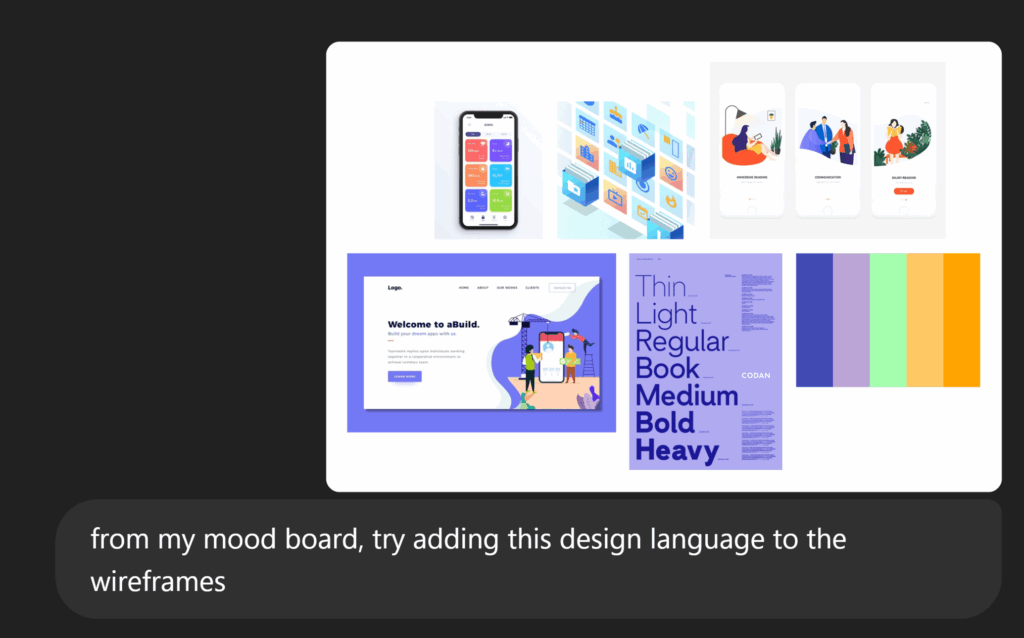
Here is an example of how i use ChatGPT to quickly test out my sketches as UI before i actually start doing UI with my moodboard.




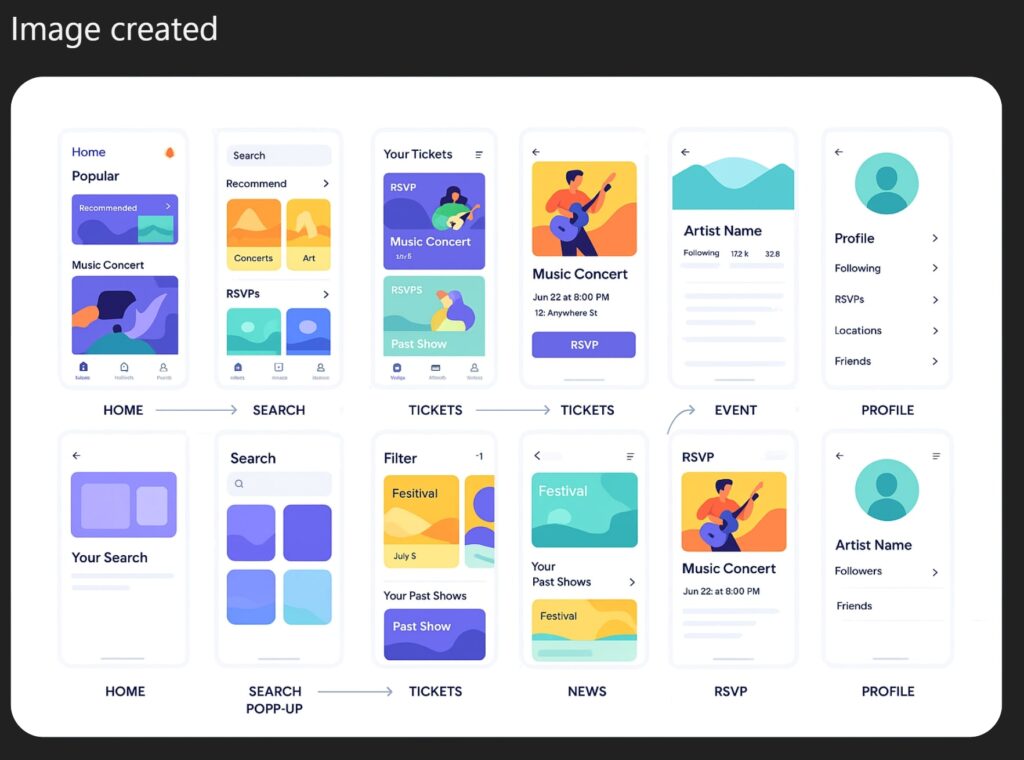
Struggling with visual style? Ask AI: “Combine this wireframe with a minimalist dark theme moodboard.” It’ll suggest layout directions, color palettes, even font pairings. Again this just to quick decision making.
Need illustrations or icons? Tools like Sora or Midjourney can generate custom assets. Need copy? AI rewrites your microcopy to fit your tone—witty, serious, quirky, whatever.
And accessibility? Ask, “Is this design compliant with UX laws and a11y standards?” You’ll be surprised how many obvious misses it catches.
For Animation delights, there is a new tool called Magic Animator that converts your design to animations but you have to direct it
AI doesn’t design for you—it frees you up to focus on what to design.
✅ Stage 3 Recap – Use AI to:
- Generate wireframe checklists
- Auto-enhance low-fi sketches into usable UIs
- Match moodboards with wireframes to set the vibe
- Generate assets and fine-tune microcopy
- Validate accessibility and usability rules
📘 Document This Stage: Maintain a design log with decisions, alternate versions, feedback received, asset sources, and final validations. This helps in retracing steps if needed.
🧠 Stage 4: Selling the Design – Make them feel the future

Ever pitched a design and felt like nobody got it? You’re showing layout logic, but they’re wondering what the button does.
This is where storytelling matters—and AI helps you craft it.
Feed your design rationale into GPT: “Explain this in a way a marketer would appreciate.” You’ll get a story arc—pain point, solution, benefit—that makes people nod along.
Want to showcase impact? Use AI to simulate the “before vs. after” view—what the user sees now, and how your design makes it 10x better.
No-code AI tools like Lovable can turn your design into a usable prototype overnight. Let your stakeholders feel the experience.
You’re not just presenting a design. You’re pitching a better world—and AI helps build that story.
✅ Stage 4 Recap – Use AI to:
- Write a compelling narrative for the design
- Simulate real-world impact scenarios
- Build quick prototypes to get hands-on feedback
- Update your design documentation with feedback & decisions
📘 Document This Stage: Archive pitch decks, rationale scripts, feedback summaries, and prototype links. It becomes proof of thought, not just execution.
🛠️ Stage 5: Handover – No surprises in dev land

Here’s the truth: the real test of design isn’t in Figma. It’s in how it gets built.
Use AI to export detailed specs: paddings, colors, input validations, edge case notes—without writing it all from scratch.
Ask it to generate a dev checklist: What needs to be interactive? What states are missing? What needs fallback behavior?
QA struggling? AI can write test cases based on your flows.
Want to measure success? Let AI suggest KPIs or user behavior metrics for each part of your design to communicate with developers to fetch those analytics.
Now dump all your documents in Google’s NotebookLM & invite your teammates to have one place to query all the necessary information about the product.
You’re not just handing off. You’re setting up a smooth launch.
✅ Stage 5 Recap – Use AI to:
- Document full UI specs, edge cases, and validations
- Create dev checklists to avoid guesswork
- Generate test cases for QA teams
- Suggest success metrics to track post-launch impact
📘 Document This Stage: Create a final handover file with links, specs, notes, and success metric definitions. Share it with dev, QA, and product stakeholders.
💬 Final Thoughts: Tools don’t make the designer—but they do amplify them
Designers are kinda like movie directors—you don’t have to do everything yourself, but you definitely need to know what’s going on in each department—like what needs to be done and how to do it. Think of these AI tools as your department heads; you’re still the one calling the shots to make sure the final product hits all the right notes. And just to be clear—AI won’t take the place of good taste, common sense, empathy, or solid leadership. It can’t pick the perfect experience; that part is still all on you.
But it can make you faster. It can make your process tighter. It can keep your energy on the hard, creative decisions instead of the repetitive admin.
The best designers I know aren’t afraid to try new tools. They’re just smart enough to know what to use & how to use, and what to ignore.
So go ahead—use AI to work like the future is already here.
Because it kind of is.
